Dogs API

備考
このチュートリアルは@tatadanの好意により提供されたもので、Wails Examples Repositoryの一部を構成しています。
このチュートリアルでは、Web上から犬の写真を取得し、表示するアプリケーションを開発します。
プロジェクトを作成する
では、アプリケーションを作成しましょう。ターミナルで次のコマンドを入力します: wails init -n dogs-api -t svelte
注: IDEサポートを追加したい場合は、オプションでこのコマンドの最後に-ide vscodeまたはide golandを追加することができます。
では、cd dogs-apiをして、プロジェクトファイルの編集を始めましょう。
未使用のコードを削除する
まず、使用しないことがわかっているいくつかの要素を削除することから始めます:
app.goを開き、以下の行を削除してください:
// Greet returns a greeting for the given name
func (a *App) Greet(name string) string {
return fmt.Sprintf("Hello %s, It's show time!", name)
}
frontend/src/App.svelteを開き、すべての行を削除します。frontend/src/assets/images/logo-universal.pngファイルを削除します。
アプリケーションの作成
では、新しいGoのコードを追加してみましょう。
app.goの関数定義の前に、次の構造体宣言を追加します:
type RandomImage struct {
Message string
Status string
}
type AllBreeds struct {
Message map[string]map[string][]string
Status string
}
type ImagesByBreed struct {
Message []string
Status string
}
以下の関数をapp.goに追加します(既存の関数定義の後ろに追加するかもしれません):
func (a *App) GetRandomImageUrl() string {
response, err := http.Get("https://dog.ceo/api/breeds/image/random")
if err != nil {
log.Fatal(err)
}
responseData, err := ioutil.ReadAll(response.Body)
if err != nil {
log.Fatal(err)
}
var data RandomImage
json.Unmarshal(responseData, &data)
return data.Message
}
func (a *App) GetBreedList() []string {
var breeds []string
response, err := http.Get("https://dog.ceo/api/breeds/list/all")
if err != nil {
log.Fatal(err)
}
responseData, err := ioutil.ReadAll(response.Body)
if err != nil {
log.Fatal(err)
}
var data AllBreeds
json.Unmarshal(responseData, &data)
for k := range data.Message {
breeds = append(breeds, k)
}
sort.Strings(breeds)
return breeds
}
func (a *App) GetImageUrlsByBreed(breed string) []string {
url := fmt.Sprintf("%s%s%s%s", "https://dog.ceo/api/", "breed/", breed, "/images")
response, err := http.Get(url)
if err != nil {
log.Fatal(err)
}
responseData, err := ioutil.ReadAll(response.Body)
if err != nil {
log.Fatal(err)
}
var data ImagesByBreed
json.Unmarshal(responseData, &data)
return data.Message
}
app.goのimportセクションを次のように変更します:
import (
"context"
"fmt"
"encoding/json"
"io/ioutil"
"log"
"net/http"
"sort"
)
以下の行をfrontend/src/App.svelteに追加します:
<!-- prettier-ignore-start -->
```html
<script>
import { GetRandomImageUrl } from "../wailsjs/go/main/App.js";
import { GetBreedList } from "../wailsjs/go/main/App.js";
import { GetImageUrlsByBreed } from "../wailsjs/go/main/App.js";
let randomImageUrl = "";
let breeds = [];
let photos = [];
let selectedBreed;
let showRandomPhoto = false;
let showBreedPhotos = false;
function init() {
getBreedList();
}
init();
function getRandomImageUrl() {
showRandomPhoto = false;
showBreedPhotos = false;
GetRandomImageUrl().then((result) => (randomImageUrl = result));
showRandomPhoto = true;
}
function getBreedList() {
GetBreedList().then((result) => (breeds = result));
}
function getImageUrlsByBreed() {
init();
showRandomPhoto = false;
showBreedPhotos = false;
GetImageUrlsByBreed(selectedBreed).then((result) => (photos = result));
showBreedPhotos = true;
}
</script>
<h3>Dogs API</h3>
<div>
<button class="btn" on:click={getRandomImageUrl}>
Fetch a dog randomly
</button>
Click on down arrow to select a breed
<select bind:value={selectedBreed}>
{#each breeds as breed}
<option value={breed}>
{breed}
</option>
{/each}
</select>
<button class="btn" on:click={getImageUrlsByBreed}>
Fetch by this breed
</button>
</div>
<br />
{#if showRandomPhoto}
<img id="random-photo" src={randomImageUrl} alt="No dog found" />
{/if}
{#if showBreedPhotos}
{#each photos as photo}
<img id="breed-photos" src={photo} alt="No dog found" />
{/each}
{/if}
<style>
#random-photo {
width: 600px;
height: auto;
}
#breed-photos {
width: 300px;
height: auto;
}
.btn:focus {
border-width: 3px;
}
</style>
アプリケーションのテスト
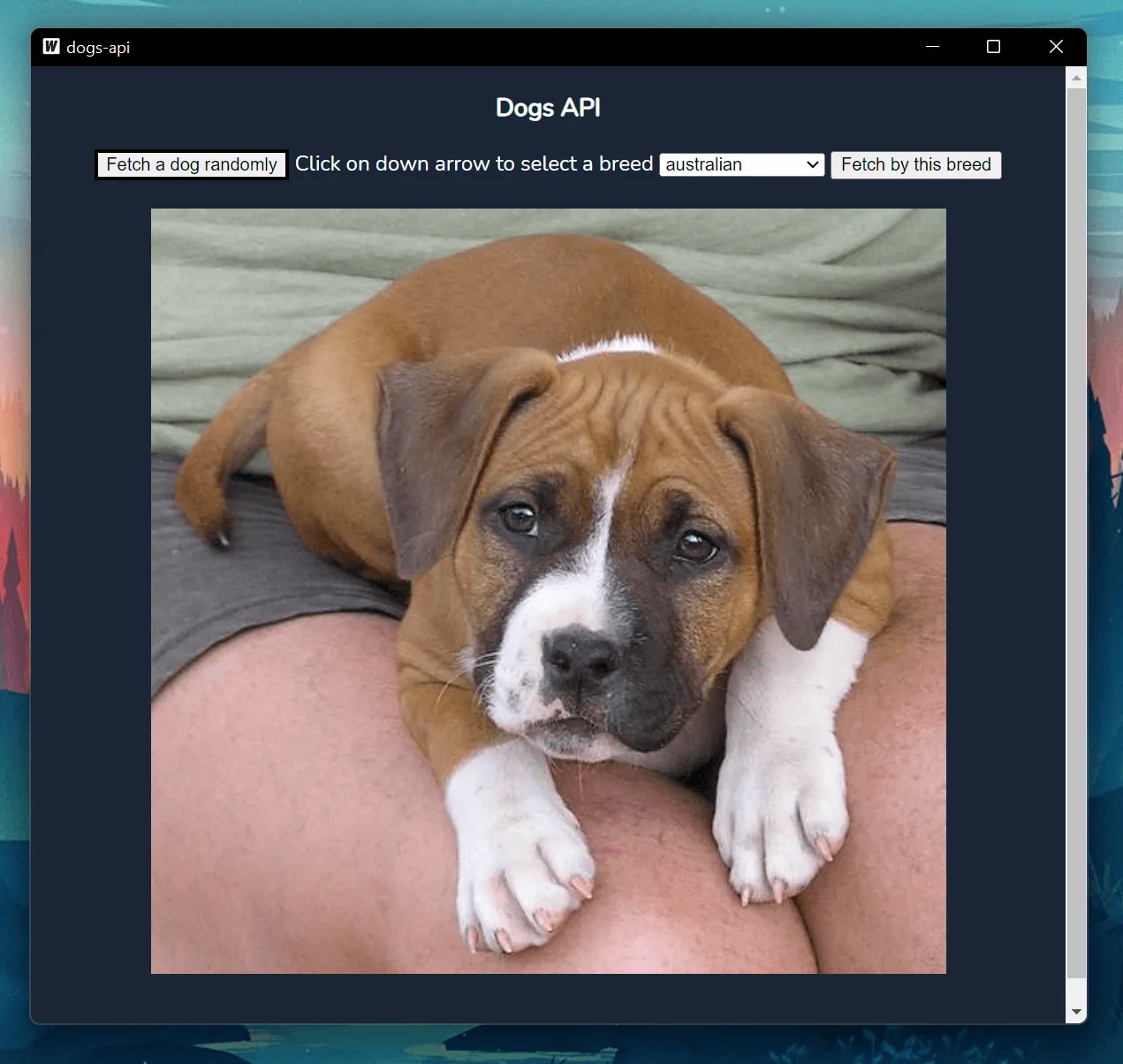
バインディングを生成し、アプリケーションをテストするには、wails devを実行します。
アプリケーションのコンパイル
アプリケーションを単一の、本番用のバイナリにコンパイルするには、wails buildを実行します。